Hoy quiero compartirles esta pequeña pero muy interesante recopilación de Libros de diseño Gráfico para que descarguen gratuitamente, vienen en formato PDF y descarga directa.
martes, 5 de abril de 2016
domingo, 3 de abril de 2016
10 LIBROS DE DISEÑO GRATIS - PARTE 3
Hoy quiero compartirles esta pequeña pero muy interesante recopilación de Libros de diseño Gráfico para que descarguen gratuitamente, vienen en formato PDF ydescarga directa.
Por qué leer?…Siempre deberíamos tener un libro que nos gustara mucho para leerlo en nuestros tiempos libres, ya queleer sobre temas muy relacionados con los que nos apasiona o con el área en que trabajamos ayuda a educarnos intelectualmente, hace que nuestro cerebro empiece a analizar y reflexionar creando en nosotros un pensamiento conceptual y de análisis sobre las temáticas de diseño que nos apasionan. 01) Libro de composición visual
02) Libro historia del diseño gráfico de Meggs Philip
03) Libros aprende fotografía en 31 días
04) Libro armonía del color, nuevas tendencias
05) Libro la profesión del diseño
06) Libro dictadura del diseño
07) Libro fundamentos del diseño creativo
08) Libro mercadotecnia publicidad
09) Libro taller de tipografía avanzada
10) Libro la sintaxis de la imagen
jueves, 31 de marzo de 2016
10 LIBROS DE DISEÑO GRATIS - PARTE 2
01) Libro historia del diseño gráfico
02) Libro de logotipos logorapid
03) Libro manual de diseño
04) Libro de Psicología del Color
05) Libro de diseño, logotipo, logo, brand e identidad
06) Fundamentos del Diseño Gráfico
07) Libro el Packaging
08) Libro manual de diseño editorial
09) Libro introducción a la fotografía nocturna
10) Libro de diseño editorial, lo que debes saber
ESPERO QUE SEA DE GRAN AYUDA :)
miércoles, 30 de marzo de 2016
martes, 29 de marzo de 2016
7 aplicaciones para Facebook con las que mejorar tu página

7 aplicaciones para Facebook con las que mejorar tu página
Algunas aplicaciones para Facebook que te servirán para dar un giro a tu página. Útiles, fáciles, y resultonas.
Te enseñamos algunas aplicaciones para Facebook con las que mejorar tu página de inmediato.¿Qué encontramos a simple vista en una página de Facebook?
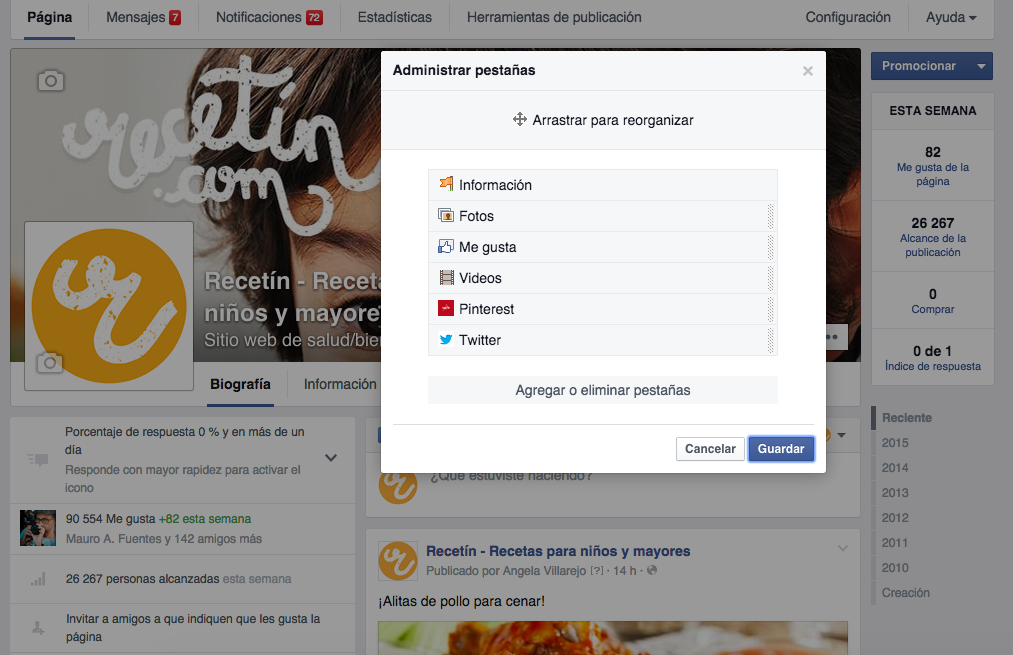
En una página de Facebook normal, lo primero que vemos es la portada y bajo ella, unas aplicaciones que nos sirven para dar prioridad a los contenidos que queremos que se muestren. Ya te hablé de varias aplicaciones para mejorar tu contenido visual, ahora nos centraremos en aplicaciones que te ayudarán a mejorar tu página.Estas aplicaciones pueden ser instaladas de forma manual, y las podemos colocar en el orden que queramos para dar prioridad a unas o a otras.
Si, por ejemplo, quieres cambiar la posición de alguna de ellas o simplemente añadir una nueva, solo tienes que hacer un clic en la flecha que aparece justo en el lateral de esa pestaña y moverla o modificarla como quieras.
Por defecto cuando creas una página de Facebook hay cuatro pestañas que aparecen siempre: La de fotos, la de eventos, la de videos y la de me gusta. Pero si pinchas en las opciones que te da en administrar pestañas, puedes cambiar el orden a tu antojo.
Utilices la herramienta que utilices, es sólo un primer paso, la mejor herramienta siempre eres tú tuitea esto
¿En qué pueden ayudarte estas pestañas personalizadas?
Hay algunos detalles importantes acerca de estas pestañas personalizadas o aplicaciones que te ayudarán a que el diseño de tu página de Facebook mejore. Así que recuerda:- El ancho de la aplicación es siempre de 810px. Si vas a crear algún tipo de gráfico, ten siempre en cuenta esas medidas para evitar que las barras se desplacen hacia la siguiente aplicación.
- El gráfico que escojas puede ser tan largo como quieras, respetando siempre esos 810px de ancho.
- El tamaño de la foto de portada de cada una de las pestañas es de 111x74px.
Aplicaciones para Facebook
Además de estos sencillos consejos, quiero hablarte de algunas aplicaciones que te ayudarán a mejorar tu página de Facebook.1. Heyo

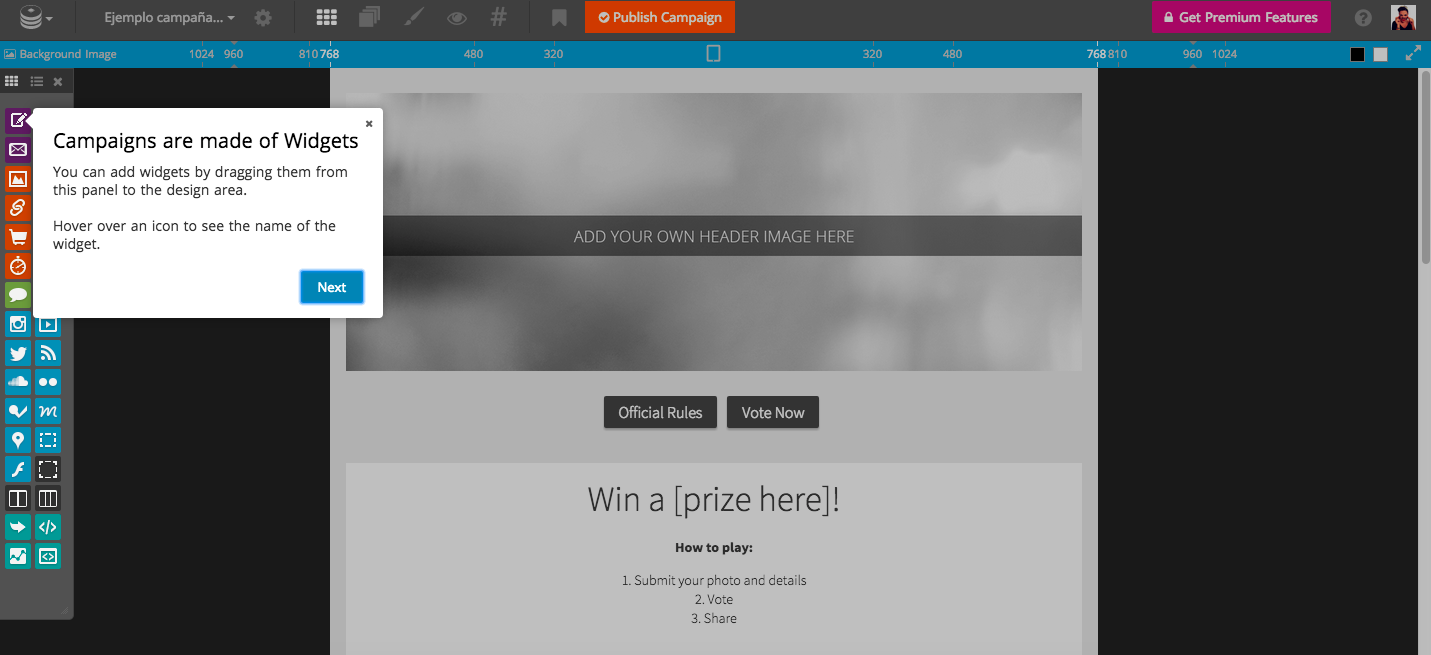
Nos ayuda a crear concursos, promociones y ofertas configurando directamente los elementos de nuestra página de Facebook. No necesitas saber nada de HTML, porque esta sencilla herramienta te permite ir creando cada uno de los bloques a través de widgets que puedes ir moviendo para crear lo que necesites.
Dispone de 8 plantillas que son totalmente modificables y que empiezas a utilizar en el momento en que tomas la decisión de elegir el formato que quieres. Una vez que lo eliges, solo tienes que ir arrastrando cada uno de los elementos que quieres incorporar y soltarlos donde los quieras ubicar.
Una vez que los tienes colocados, para editarlos, solo tendrás que hacer clic en cada uno de ellos.
Dentro de sus utilidades, te permite poner vídeos, enlaces, texto o cualquier otra cosa que se te ocurra para tus fichas personalizadas. Para probarla, dispone de un trial gratuito de una semana para hacer una prueba, y si tras probar el trial te convence, el plan más sencillo tiene un coste de 25 dólares.
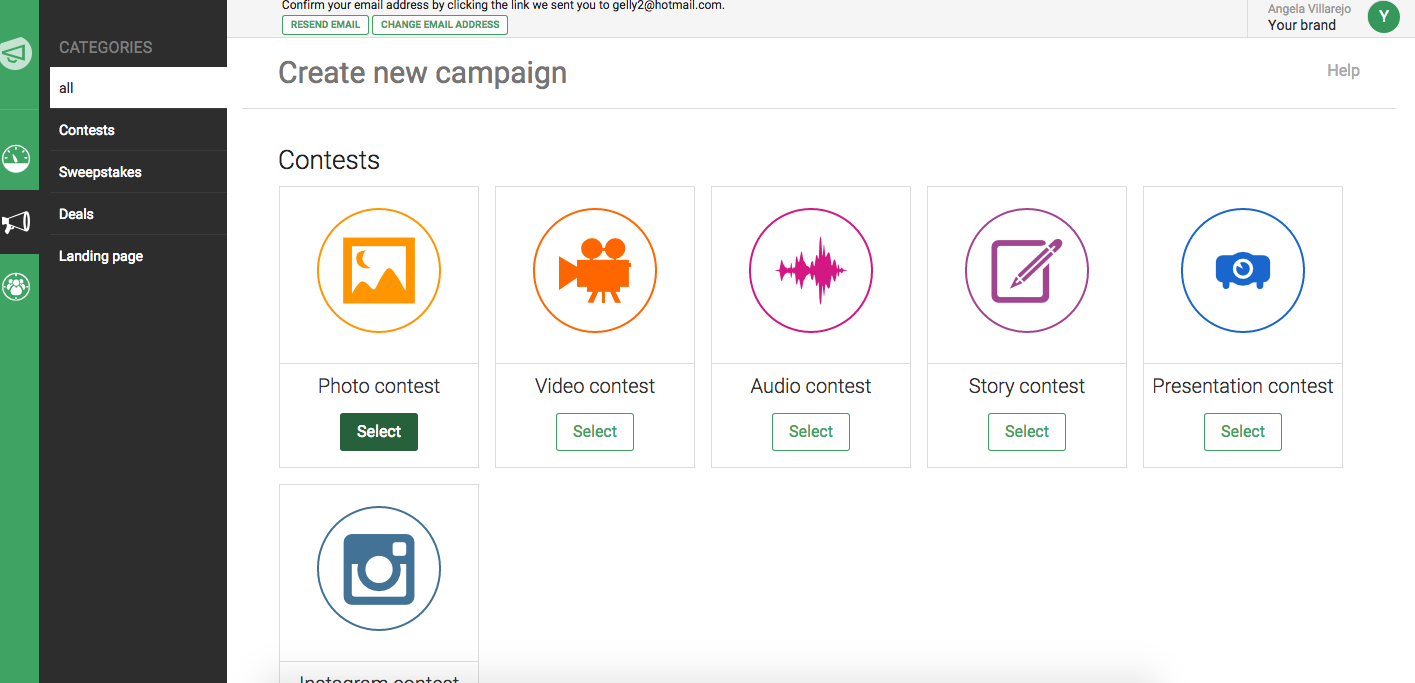
2. Antavo

Se trata de una aplicación que nos ayuda a crear promociones en nuestra fanpage. Se accede a ella logueándote desde Facebook. Aunque es gratuita tiene bastante parte de personalización. Dispone de hasta 6 tipos de promociones donde podemos incorporar desde una foto, un video, un audio o hasta crear una promoción para Instagram. Puedes probarla gratis durante 7 días.
Una vez que seleccionas el tipo de promoción que quieres realizar, te permite elegir dónde la quieres publicar, si solo en la red social, o si también en la web o en el blog. Decidido este paso, ya solo queda que configuremos nuestra promoción con el texto y las imágenes que queramos. Finalizado todo esto, ya tendremos configurada nuestra oferta y estará activa desde tu página de Facebook.
3. Pagemodo

Es una aplicación española en la que puedes utilizar de manera gratuita solo si te conectas a través de tu cuenta personal de Facebook con la aplicación. Esta versión gratuita no me termina de convencer demasiado porque no te deja personalizar al 100% tu página de Facebook, ya que te deja la marca de agua de Pagemodo en la página de Facebook. Si quieres poner un número ilimitado de pestañas y que la marca de la aplicación no aparezca por ninguna parte, el precio de su versión Pro es de 13,25$ al mes.
Nos ayuda a diseñar portadas y pestañas personalizadas en Facebook, en 5 sencillos pasos (y en menos de media hora). Además tiene múltiples utilidades. Desde hacer cupones descuentos, anuncios en campañas de Facebook Ads, concursos o hacer promociones, y lo que es más importante, sin la necesidad de tener conocimientos técnicos.
4. Shortstack

Es una herramienta con la que podremos personalizar nuestras fanpage, sin tener que modificar código. Basa su proceso en widgets, lo que le permite ser de lo más versátil. Puedes ir incluyendo estos widgets uno encima de otro, hasta que consigas el diseño que quieres. Es totalmente personalizable y de lo más intuitiva, suele recordar un poco a Photoshop en los menús de navegación.
Lo bueno de shortstack es que es totalmente gratis para páginas de Facebook que tienen menos de 25.000 fans, y te da la capacidad en esta versión gratuita de publicar hasta un total de 25 ofertas. Los planes más completos están disponibles desde 23 dólares.
5. TabFoundry

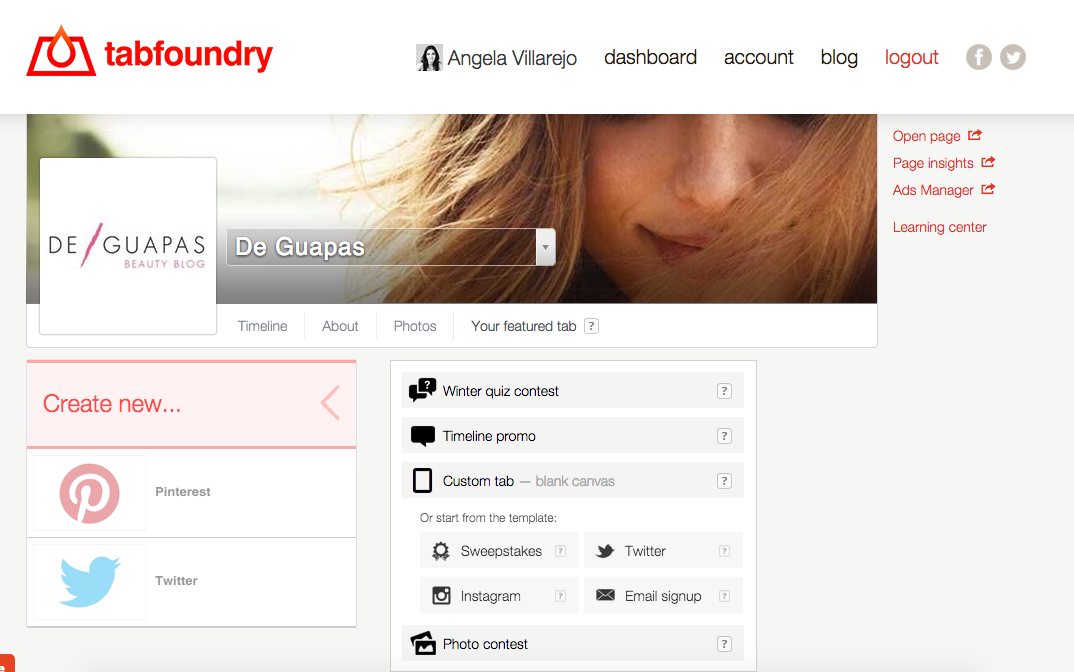
Es una aplicación gratuita que te ayuda a personalizar tu página de Facebook de forma muy sencilla. Unicamente arrastrando y soltando los diferentes elementos que quieres incorporar, hasta que hemos conseguido el resultado deseado. Dentro de su personalización, se pueden añadir fotos, y gráficos de fondo o colores, así como galerías multimedia o vídeos.
La parte básica de la aplicación está cubierta con esta versión gratuita, pero si quieres ir un poco más allá y buscar otras utilidades, has de contratar su cuenta Premium, que tiene un coste de 9$ al mes.
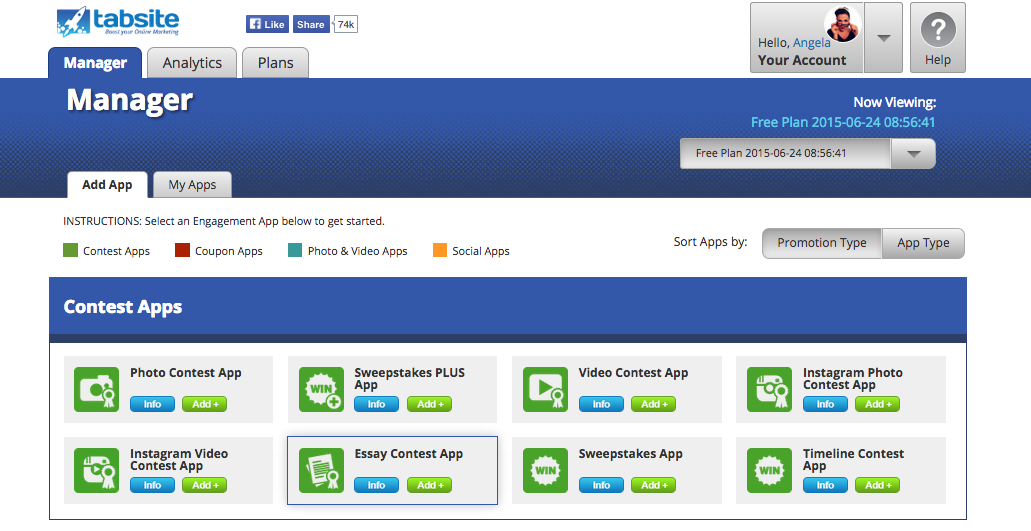
6. Tabsite

Es una aplicación que te permite crear fichas personalizadas donde puedes hacer concursos, ofertas o publicar otros canales sociales.
En su versión gratuita puedes crear dos pestañas en una página, pero te da la opción de crear desde concursos, aplicaciones para captar leads, aplicaciones de vídeo y foto, o aplicaciones para tus redes sociales.
Dispone de una versión de pago que está disponible desde 10$ al mes.
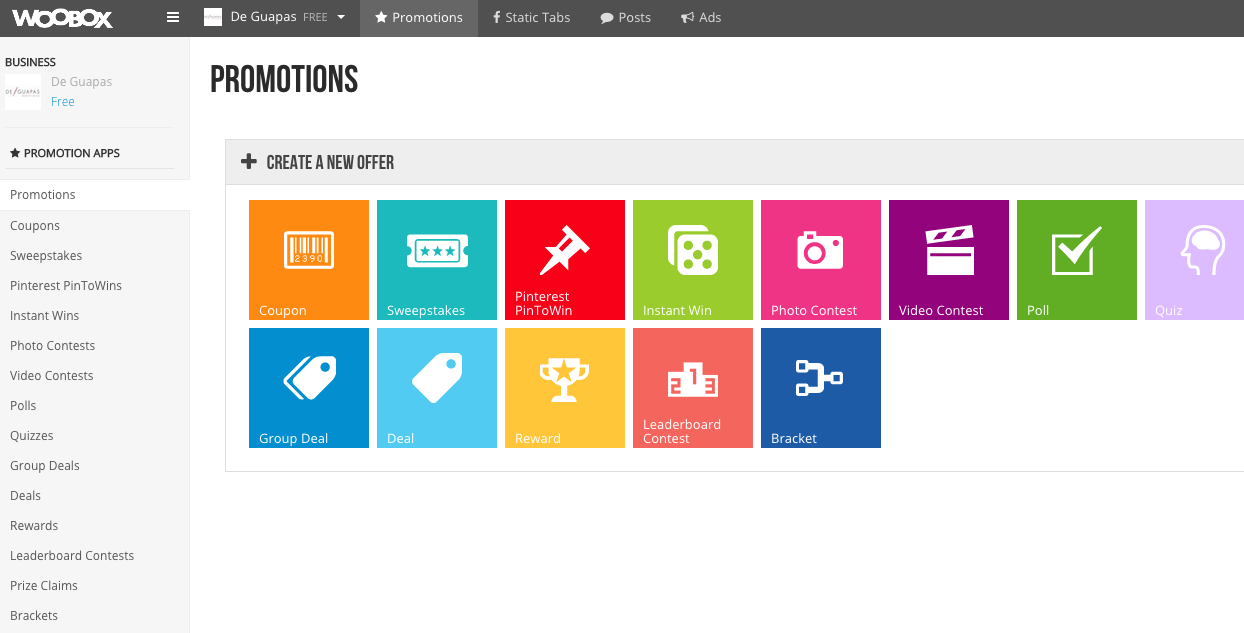
7. Woobox

Es una aplicación para nuestra fanpage, que nos permite crear cupones, realizar sorteos, encuestas, crear un página de ofertas, etc. Además, permite personalizar todas las acciones que hagamos dentro de nuestra página de Facebook.
En su versión gratuita, te deja crear hasta un máximo de 10 pestañas.
Si quieres hacer un concurso, cupones descuentos o algún desarrollo más completo, la opción siguiente es la de pago, de 1$ al mes para páginas de Facebook con menos de 100 fans.
Todas las promociones que hagas con Woobox se integran con Facebook y Twitter. Y basa mucha parte de su desarrollo en la gamificación, en crear opciones atractivas para aumentar el volumen de seguidores tanto en tu página de Facebook como en tu Twitter.
10 LIBROS DE DISEÑO GRATIS - PARTE 1
10 LIBROS DE DISEÑO GRATIS - PARTE 1
1) Libro dibujo y comunicación Gráfica
Descargar Libro Desarrollo de dibujo y comunicación Gráfica PDF2) Libro photoshop profesional
Descargar Libro photoshop profesional PDF3) Libro de indesign CS6
Descargar Libro de indesign CS6 PDF4) Libro de illustrator CS6
Descargar Libro illustrator CS6 PDF5) Libro sensación, significado y aplicación del color
Descargar Libro sensación, significado y aplicación del color PDF6) Libro designpedia
Descargar Libro designpedia PDF7) Libro creatividad
Descargar Libro creatividad PDF8) Libro sistemas editoriales
Descargar Libro sistemas editoriales PDF9) Libro guía de dibujo y presentación de diseño de productos
Descargar Libro guía de dibujo y presentación de diseño de productos PDF10) Libro de investigación de marcas
Descargar Libro de investigación de marcas PDFAffinity Designer: el nuevo Freehand.

Affinity Designer: el nuevo Freehand.
Corrían los años 90 cuando comencé en esto del diseño. Por aquel entonces la santa trinidad la comprendían: Photoshop, Freehand y Quarkxpress. Yo pertenezco a ese pequeño grupo de diseñadores nostálgicos que nunca se han desprendido del todo de Freehand.
Cuando el maravilloso software de diseño vectorial fue comprado por Adobe, con la correspondiente desaparición de Macromedia, pensé que sería genial que la misma empresa gestionara los 2 programas que más utilizaba: Freehand y Photoshop. Pero cual sería mi sorpresa cuando salió la última versión de Freehand, dejando este programa lleno de fallos y absurdeces que hicieron que lo desinstalara y volviera a la versión anterior…
Como si de Microsoft se tratara, quedé esperando esa rectificación, la cual nunca llego, es más, el programa nunca más se actualizó y dejó de darse soporte, hasta el día de hoy que es prácticamente imposible trabajarlo en Mac.

El monopolio de Illustrator.
A partir de aquí, el objetivo de Adobe estaba claro, meter por las narices Illustrator a todos los diseñadores del mundo (que no usan Corel). Y por mucho que los amantes de Freehand nos unimos en todo tipo de comunidades y proyectos tipo freehandforum.org no conseguimos nada. Poco a poco fuimos viendo como nos convertíamos en diseñadores analógicos totalmente olvidados y cada vez más pertenecientes a una generación sobrepasada. En fin, que o utilizabas Illustrator o te quedabas obsoleto, y eso hice, aprendí a utilizar Illustrator. A base de tutoriales, poco a poco fui cogiendo el truco a este programa, que tengo que admitir, no está nada mal, pero que no llega al nivel de satisfacción que sentía con Freehand y es que esa filosofía de lo sencillo y lo estrictamente necesario, donde la creatividad estaba por encima de las funcionalidades, para mí era maravilloso.Poco a poco, el modelo de venta de Software de Adobe fue cambiando hasta el punto en el que están hoy, que por 60€ mensuales puedes trabajar con toda la Suite.
Los tiempos cambian y los modelos de negocio también, a la vez que las grandes empresas intentan monopolizar los sectores, por mucho que se nieguen a admitirlo.Pero algo está ocurriendo en la comunidad de diseñadores. Parece que a Adobe le ha salido un grano en el culo… y no me da nada de lástima.

Un grupo de desarrolladores, con amplios conocimientos sobre lo que los diseñadores necesitamos para trabajar, ha creado una opción alternativa y, si señores, han desarrollado un software de diseño vectorial que recuerda muchísimo al Freehand, hasta el punto de que comparte todos sus atajos de teclado, sus funciones y su aspecto, y por si fuera poco, incorpora un montón de novedades que le ponen a la altura de programas como nuestro amigo Illustrator. Los amantes de Freehand estamos de suerte, hemos sido escuchados. Han sacado una herramienta como nosotros queríamos y encima, el coste (único y con derecho a actualizaciones) ronda los 40€. Si habéis leído bien!!!
Que tiemble adobe.
De momento solo funciona en Mac pero seguramente lo acaben sacando para otras plataformas.Aquí os dejo el link a su web para que lo comprobéis por vosotros mismos.
Affinity Designer
Yo ya lo he comprado e instalado en mi Mac y estoy feliz, me he pasado el fin de semana haciendo dibujitos!!!
Aún le faltan cosillas, ya que está en la versión 1.41, funciones como el sangrado o el multipágina espero que se incorporen en próximas y cercanas actualizaciones ya que es algo totalmente necesario.

Así que lo dicho, os recomiendo que lo probéis y que disfrutéis de este maravilloso programa que llega pisando muy muy fuerte, yo por el momento, sigo con mi entusiasmo y mis tutoriales, para acabar dominando esta gran herramienta que nos transporta a esos años 90, donde el Freehand era la herramienta de nuestra creatividad…
Los 10 mandamientos de la teoría del color

Los 10 mandamientos de la teoría del color
Hay veces que el dicho: “Vale más una imagen que 1000 palabras” es una completa realidad… y este es un ejemplo de ello. Una infografía que explica a la perfección como han de combinarse los colores.
“Los 10 Mandamientos de la teoría del color”, con este nombre se presentó este gráfico diseñado por la compañía DesignMantic.
- Conocer a la perfección el círculo cromático y el significado de cada color.
- Igualar. No hacer a un lado colores analógicos.
- Hacer chocar los colores complementarios.
- Dividir los contrastes.
- Conocer todas las variaciones y derivados de los colores.
- Elegir más variaciones y no siempre los complementarios.
- El monocromático avances es la mejor opción.
- En otras ocasiones el acromático es aún mejor.
- Conocer las sombras, tintas, tonos y el cómo trabajan.
- Saber la diferencia entre RGB y CMYK.
¿Cuánto cuesta un logotipo?

¿Cuánto cuesta un logotipo?
Hace unos meses publiqué un post en otro blog en el que escribo con el mismo título que este que estoy escribiendo ahora. ¿Cuánto cuesta un logotipo? Tuvo muy buena aceptación y sobre todo muchos comentarios que me hicieron plantearme volverlo a escribir, ya que fue tal la aportación de los usuarios que me he dado cuenta de que estaba muy incompleto.
Como dije entonces y vuelvo a decir ahora, este blog es un blog participativo. Aquí no solo tienes que leer, también es importante que des tu opinión; que me corrijas cuando me equivoco y, como no, que me felicites, si quieres, cuando lo hago bien.
Vamos entonces a hablar sobre el tema en cuestión:
El Logotipo.
Se puede decir de todo al respecto, y nos quedarán muchas cosas por decir. El termino logotipo engloba en sí mismo un gran número de concepto. Voy a intentar explicar todos y cada uno de estos conceptos, añadiendo las aportaciones que me han dado los muchos usuarios interesados en este tema, pero antes, una reflexión sobre nuestro trabajo como diseñadores de Branding en el momento en el que un cliente nos pide un logotipo.“La parte más importante de la imagen de una empresa es su Logotipo.”Si señores, ese pequeño encargo, al que muchos clientes no le dan importancia, incluso todos hemos tenido casos de clientes que nos han llevado una servilleta garabateada y nos ha dicho: “Quiero algo sencillo, como esto de mi dibujo” Bueno, no está mal que la gente boceté, pero no creo que esta sea la mejor forma. Ese pequeño al que el cliente, en algunos casos, no le da la importancia que se merece, es la parte más importante de su empresa. Es como sus clientes le verán, y de que este esté bien o mal conceptuado, puede depender el buen funcionamiento de su empresa.
¿Qué tenemos en cuenta a la hora de valorar su precio?
1. Logotipo o Libro de estilos.
No es lo mismo que el encargo sea solo de un logotipo, una imagen entregada en varios formatos, que un libro de estilos donde se desarrolla toda la identidad de una marca. El precio de un logotipo puede ir desde los 100€ hasta la cantidad que el caché de un diseñador se pueda permitir. El precio de un libro de estilos bien desarrollado ya partiría de los 500€ mínimo, a partir de aquí y dependiendo de la complejidad de este, aumentaría.2. Cambios.
Podemos partir de un precio inicial, pero este variará según nos vayan variando el encargo. Si primero te piden un logotipo con forma de cabeza de león y luego, cuando lo muestras te dicen que lo quieren con forma de cabeza de águila, pues se está ampliando el encargo, el precio se incrementará.3. Urgencia.
No es lo mismo el poder organizar tú tiempo a que el cliente te diga que lo necesita para “ayer”. El coste de lo urgente suele incrementarse en un porcentaje del precio presupuestado. Suele rondar entre el 20% y el 50%.4. Complejidad.
Si el logotipo es minimalista, icónico, que no por ello es peor ni lleva menos esfuerzo mental, no tendría el mismo precio que si te exigen una ilustración compleja o un render 3d. Todo esto también se ha de tener en cuenta a la hora de cobrarlo.5. Exclusividad.
Este punto es muy importante. Para hacer un logotipo podemos utilizar elementos gráficos que nos podemos encontrar por ahí, como tipografías. Si el cliente quiere que desarrollemos una tipografía exclusiva para su marca, esto, evidentemente, tendrá un coste añadido.6. Variaciones.
Si un cliente te pide un logotipo, evidentemente, la opción única que le mostremos ha de ser la que creamos la mejor de todas las posibles. De hecho, por eso lo hemos hecho así. En algunos casos los clientes quieren ver varias opciones. Este encargo no es de un logotipo, es de varios para escoger uno. Esto también tiene un coste añadido.7. Aplicaciones.
Puede que un cliente no quiera un libro de estilos, pero tal vez quiera un logotipo con múltiples aplicaciones y varios formatos. Suele ser muy frecuente. Estas aplicaciones: web, rotulación, papelería, etc. Son una manera abreviada de hacer un libro de estilos. Por lo tanto, también tiene su coste.Como bien aclaró uno de nuestros lectores (Tech-W Design Panamá) en un artículo que titulé “¿Cuánto cuesta una página web?”, los trabajos pueden ser: Rápidos, Baratos y Buenos. Eso sí, solo pueden ser dos cosas a la vez. Muy buena esta aportación!
Bien, aclarado este punto, recordemos cuales son las diferentes variantes que hay detrás del concepto genéricamente entendido como “Logotipo”.
Logotipo.
Lo que generalmente resume a todos los demás no es, etimológicamente, lo que piensa la mayoría. El significado de Logo viene del griego y significa palabra, por lo tanto un logotipo es un trabajo exclusivamente tipográfico, sin ningún tipo de elemento simbólico añadido.
Imagotipo.
Si a lo que nos referimos cuenta con un apartado tipográfico más una imagen icónica, es un Imagotipo. Este es de los ejemplos más comunes.
Isotipo.
El Isotipo es el símbolo de la marca. Las grandes marcas se pueden permitir utilizarlos en solitario, ya que son de sobra conocidos.
Isologo.
Composiciones en las que el texto y la imagen están fusionados y no se pueden separar, ni trabajar de forma independiente.
Imagen Corporativa.
La percepción de la empresa representada, por parte de los clientes y usuarios de esta. Por ejemplo: Rolls Royce, ya viene impregnada en sí mismo de lujo y exclusivismo.
Identidad Corporativa.
Representa la identidad total de la imagen corporativa. La materialización de esta. Engloba todos y cada uno de los aspectos sensoriales de una empresa: Señalética, Rotulación, Diseño de interiores, Flota de vehículos, perfumes, Melodías, etc.
Marca.
La Marca es el concepto general de todo. Todos los conceptos y aspectos que representan y definen a una compañía. Su personalidad, su actitud cara al público, la imagen, etc. En definitiva los aspectos que definen su esencia.
Estos son los diferentes conceptos que están englobados dentro del genérico término Logotipo. Me imagino que después de leer esto, seguiremos llamando logotipo a una idea que puede ser tanto logotipo, como Imagotipo, como Isologo, etc., pero ahora ya sabemos un poco mejor que tras este término o tras este encargo hay mucho tiempo de dedicación y planteamiento que el cliente, así nos traiga un dibujo en una servilleta, debe de conocer y pos supuesto, estar dispuesto a pagar.
Hice esta pregunta en mi otro post referente a este tema y la vuelvo a hacer aquí, y es que es una pregunta clave para hacer al cliente:
¿Hacemos un logotipo adaptado a ti o te adaptas tú al logotipo?
Esta pregunta es la clave de este encargo. De aquí nos haremos una idea del tiempo que le dedicaremos al encargo y por lo tanto, el precio final que ha de tener.Espero que este post os sea de ayuda y completamente lo que ya sabias sobre este tema.
Si os gustó o no el artículo, me gustaría que lo comentarais y sobre todo, teniendo en cuenta que es el objetivo de mi blog, que lo ampliéis aportando vuestro punto de vista.
7 Pasos básicos para mejorar tu SEO

7 Pasos básicos para mejorar tu SEO
Hoy en día quedan pocas empresas que no reconozcan la inmensa importancia que tiene el SEO para sus negocios. El posicionamiento puede marcar la diferencia que necesitas para enfrentarte a tu competencia. Hoy quiero mostraros una interesantísima infografía creada por Socialmood donde se explica con sencillez los pasos a dar para mejorar en este cometido.Si tienes un sitio web, lo que más deseas es que la gente lo visite. Para ello puedes trabajar varias vías diferentes tales como: Marketing de Contenidos, Social Media, SEM, SEO, etc. Hoy vamos a hablar del SEO, abreviatura de Search Engine Optimization.
Mediante técnicas de SEO, ajustes en el código y demás exigencias de Google, podremos conseguir que nuestra web vaya subiendo posiciones en ciertas búsquedas.
Para iniciarnos en este mundo, hay unos puntos básicos que no podemos olvidar, y son, precisamente estos, los que se muestran en esta infografía. Estos puntos son necesarios para que Google tenga en cuenta tu web y la indexe, es decir, la meta en su base de datos de páginas web. Una vez hecho esto, comenzarás en la carrera de la subida de puestos.
Tenlo en cuenta y aplícalo a tu página web, verás como en poco tiempo empiezas a notar mejoras en el número de visitantes.

7 libros imprescindibles para diseñadores gráficos.

Muchas veces a los diseñadores nos cuesta encontrar libros de nuestra profesión. Voy a comentar aquí 7 libros imprescindibles para todo diseñador gráfico. Espero que os gusten y os sean útiles.
Los listaré en orden de relevancia según mi criterio.
1. El Arte de la Guerra. (Link pdf)
Guía imprescindible de estrategia. Tengo un artículo dedicado en su totalidad a este libro. Por si fuera poco, es la inspiración de todo este proyecto “Waarket”2. No me hagas Pensar. (link pdf)
Famoso libro de Steve Krug. Para mí es la guía básica de la usabilidad. No entenderás la sencillez de las interfaces hasta que te leas este libro. Si te gusta el diseño web, no puedes dejar de leerlo.3. Historia del Diseño Gráfico. (link pdf)
Este libro es el primero de los 5 libros oficiales de la Universidad de diseño de Londres, concretamente los correspondientes a la Licenciatura de Diseño Gráfico. Imprescindible todo donde te podrás entender de todos los acontecimientos históricos que formaron parte de la identidad del diseño gráfico. Sabrás por que hoy es como es y somos como somos.4. Desarrollo del Pensamiento Creativo. (link pdf)
El Pensamiento Creativo es el conjunto de técnicas aplicadas a todo desarrollo. El tener conocimiento y dominio de las técnicas creativas, nos ayudará a rendir muchísimo más, a saber aprovechar mejor todos los recursos, tanto humanos como creativos que tenemos a nuestra disposición. Este libro es una gran herramienta para descubrir este campo.5. Creatividad Aplicada al Diseño (link pdf)
Una vez que hemos leído la guía de Desarrollo del Pensamiento Creativo, ha llegado la hora de descubrir cómo aplicar estos conocimientos creativos al diseño gráfico. Este libro es muy útil e inspirador. Todos los diseñadores que lean este libro vivirán un renacimiento en sus métodos de trabajo. Muy recomendable.6. Cómo funciona la Web. (link pdf)
Si lo tuyo es el diseño de páginas web, o si quieren iniciarte en este mundo, aquí tienes un libro fundamental. Grandes expertos en la materia te explican muchos de los conceptos vitales para el buen planteamiento de todo trabajo web. Tiene algunas partes un poco complejas pero aun así merece la pena dedicarle el tiempo que requiere.7. Actualización Gráfica. (link pdf)
Muchas veces, nuestros trabajos de diseño formaran parte de algún proyecto audio visual, ya sea para crear: títulos, créditos, o interfaces para dvds. Este libro es realmente útil te interesa este campo. Animaciones vectoriales, 3D, etc. forman parte de su denso contenido.
Con este, termino mi lista de libros útiles e imprescindibles para todo diseñador gráfico. Soy consciente de que varios de ellos requieren de bastante tiempo, tanto para leerlo, como para asimilarlo y aplicarlo después. Aun así, son una muy buena herramienta para preparar un buen camino para la evolución personal de cada uno.
Espero que os sean útiles y que me comentéis aquí vuestras experiencias con ellos.
Yo me arruiné siendo diseñador gráfico.

Esta frase tan rotunda ha salido de la boca de un montón de diseñadores gráficos. Diseñadores que como muchos de vosotros, han empezado en este mundo con una gran ilusión. En este artículo quiero exponer lo que no hay que hacer en nuestro oficio, y evitar, de este modo, acabar diciendo cosas como estas…
El diseño gráfico, profesión vocacional.
Eres, o vas a ser, diseñador gráfico porque te gusta, en caso contrario, es decir, que eres o vas a ser diseñador gráfico porque consideras que tiene futuro, a pesar de que no te gusta, no funcionará. Tenlo muy en cuenta, este trabajo es 100% vocacional, y si este no es tu caso, te recomiendo encarecidamente que te busques otro oficio.Dicho esto, hay comportamientos dentro de la vida de un diseñador gráfico que, al igual que en las parejas, puede hacer que esta profesión fracase. Voy a nombrar los que suelen ser los principales motivos de fracaso en nuestro sector.
Los 7 principales errores del diseñador gráfico.
1. Olvidar el branding propio.
Muchos diseñadores comienzan su carrera creando un gran portfolio. Haciendo diseños propios, tarjetas de visita, logo, web, etc. Una vez comienzan la andadura profesional se van olvidando de sí mismos. ¿Qué ocurre en estos casos? Que los nuevos diseñadores vienen pisando fuerte y empiezan a ganarles en presencia y, como no, en imagen. Nunca te olvides de lo que eres. El dicho “En casa de herrero, cuchillo de palo” no puede formar parte de tu biografía. Actualiza tu imagen cada cierto tiempo. Verás como la ilusión vuelve del mismo modo que cuando compras ropa nueva. Y como dije al principio de este punto, al igual que la vida en pareja, la monotonía acaba destruyendo la unión.2. Considerar que la formación artística está completa.
Este es otro error que te puede llevar a la ruina, y es muchísimo más común de lo que te puedes imaginar. Muchos diseñadores, tras terminar su formación académica y empezar a formar parte del mundo laboral, dejan de formarse. Ahí no hay futuro… El diseño gráfico es una profesión en constante evolución. Lo que hoy está de moda mañana estará obsoleto. Gracias a internet podemos estar al día de todas las novedades en tendencias gráficas que van surgiendo. Procura estar al corriente. Suscríbete a blogs de diseño (como Waarket) donde sus autores te darán toda esa información frecuentemente.3. Considerar que la formación técnica está completa.
Los nuevos diseñadores que van surgiendo, llegan con conocimientos en el software más novedoso. Nosotros, los más añejos, tenemos tendencia a acomodarnos en las herramientas que dominamos, que en su día, también eran las herramientas más novedosas. Creemos que con lo que sabemos podemos realizar todo tipo de trabajos… Esto no es así. Vemos que las novedades en el desarrollo de software posibilita una gran cantidad de funcionalidades extra. No solo acelera el proceso de diseño y arte final si no que, en muchos casos, aporta grandes posibilidades gráficas de calidad.4. No conocer los precios de la competencia.
¿Se te ha ido ese cliente que llevaba años contigo y no sabes por qué? ¿Hace tiempo que no revisas tu tarifa de precios? Puede que en tu misma zona, aterrice un nuevo estudio de diseño o un diseñador autónomo y tenga unos precios más competitivos que los tuyos. La ley de la oferta y la demanda… Tienes que hacer estudios de mercado, concretamente los referentes a la competencia, con frecuencia. Te ayudará a saber si tus precios son muy caros, o muy baratos!!!5. Dejar de utilizar el Marketing.
Como he dicho en el punto 1, el branding debe de permanecer actualizado, está claro, pero el buen uso de campañas de marketing propias y frecuentes nos ayudará a permanecer en la cresta de la ola, y al contrario, si las dejamos de utilizar veremos cómo poco a poco nos vamos hundiendo. El marketing es tu amigo!!! No lo olvides.6. Mala gestión de la economía.
Este punto es obvio. Si gastamos más de lo que ganamos, si pedimos créditos sin control, si no llevamos una contabilidad clara de nuestros gastos e ingresos y si no dejamos apartado el importe de los impuestos correspondientes, no duraremos mucho en pie. Este punto es tan evidente como importante. Tomaos el tiempo necesario para tener siempre clara la situación económica en la que estáis.7. No cumplir un horario laboral.
Este punto afecta mucho a los diseñadores que trabajan desde casa o en un estudio propio. Un día se levantan 5 minutos más tarde, otro 30, otro 1 hora y al final trabajan un rato por la noche. Esto os llevará, sin duda, a la ruina. Tened un horario de trabajo que comience por la mañana de tal modo que los posibles clientes os puedan localizar con facilidad. No desfallezcáis y no seáis perezosos!!!Cuando un diseñador olvida su propio branding comienza su declive.Como he comentado antes, estos son, para mí, los 7 errores más comunes que pueden llevar a un diseñador gráfico a la ruina. Si estás pendiente de mantenerte al día en todos estos aspectos tendrás muchas más posibilidades de continuar en primera línea. Hay muchos más motivos de crisis laboral que estos. Si se os ocurre alguno os agradecería que los comentarais en este blog.
Espero que este artículo os sea de ayuda y que evite que de la boca de algún diseñador más salga una frase como la del título de este artículo.
Tendencias 2016 en Diseño Gráfico

Tendencias 2016 en Diseño Gráfico
El 2015 fue una continuación del 2014 en lo que a tendencias de diseño gráfico se refiere. Diseños muy planos implantados por el Flat Design. Ausencia de sombras y degradados, hendidos y brillos, texturas, etc.
Las tendencias en el diseño gráfico vienen muy asociadas con la tecnología. Solo tenéis que ver que la llegada de los Smart Phones dio lugar al Responsive Design y este a su vez, con la intención de consumir menos tarifa de datos de los usuarios, dio lugar al Flat Design, un estilo muy minimalista donde los efectos hiper-realistas del 2012 y parte del 2013 brillaron por su ausencia.
Teniendo en cuenta todo esto, ahora estamos en un punto donde los móviles cada vez tienen las pantallas más grandes, a su vez las conexiones a internet ya son 4G y las tarifas de datos mucho más generosas y baratas. Por esta razón creo que el diseño gráfico y el diseño web volverán, como suele ser habitual, al punto donde lo habíamos dejado antes de la tendencia que vamos a dejar atrás, es decir, volveremos a ver sombras, brillos, degradados, texturas, etc., eso sí, como evolución y no como involución; veremos una fusión de ambos estilos: Colores planos con degradados, sombras, hendidos, luces, etc.
Tendencias: aquello que a unos les indica que hacer y a otros que no hacer.Voy a listar punto por punto las características que tendrá el diseño del 2016.
1. El Flat Design se fusionará con el Diseñó Orgánico.
La unión de dos conceptos antagónicos puede dar como resultado una tendencia muy viva y original. Lo que antes era plano se elevará y adquirirá un relieve hasta ahora no visto.
2. Se volverán a ver elementos tridimensionales.
Las sombras y luces, brillos y hendidos, volverán a ser elementos muy utilizados. Los acabados minimalistas y planos serán sustituidos por elementos con profundidad, incluso en logotipos.
3. La paleta de colores será más neutral.
Fusión de colores vivos con grises. El conjunto de los colores se apagará un poco respecto a los orígenes planos y estridentes del Flat Design.
4. Los degradados en los logotipos se verán en más de una ocasión.
Ya empezó en 2015 y 2016 dará mucho más de estos ejemplos gráficos.
5. Volverán a reinar las tipografías sans serif light.
Nunca han dejado de utilizarse, pero el 2015 llenaba los diseños de tipografías script. Las fuentes cursivas pasarán a un plano más secundario.
6. Las formas abstractas se verán en muchos logotipos y diseños.
A pesar de utilizar realismo en algunos elementos, otros se verán representados con formas abstractas, dando como resultado unos diseños muy interesantes.
7. La Ciencia Ficción será un motivo recurrente en muchos diseños.
Con películas como “Marte” de Ridley Scott y el nuevo capítulo de “Star Wars” tan a las puertas del cambio de año, que nadie dude que este será un motivo bastante usado en el 2016.
Como veis, el 2016 puede llegar a ser un año muy interesante en lo que al diseño gráfico se refiere. Realismo mezclado con minimalismo puede ser es concepto realmente llamativo, y quien sabe si la fórmula del 2016 sea algo así: (-es+)x2
Suscribirse a:
Entradas (Atom)





