Paso 1
Debido a que este es un efecto de texto intentará replicar el texto original de Transformers, es importante contar con la fuente correcta. Hice un poco de mirar y encontró un tipo de letra llamado SF Transbotics en dafont.com (* nota: he incluido los archivos de fuentes en la descarga de ejercicio en la parte inferior de la lección). Ir descargar e instalar la fuente antes de continuar .. a menos, por supuesto, prefiere utilizar una fuente menos frío .. y en ese caso, permite empezar. (* Nota:. Es posible que deba reiniciar Photoshop una vez que haya instalado la fuente en su sistema para conseguir que aparezca en la lista de fuentes de Photoshop)
Abrir un nuevo documento (el mío es 540 × 300 en 72 ppp). Pulse la tecla D para restablecer los colores frontal y de fondo a blanco y negro, respectivamente, a continuación, pulse la tecla Opción Eliminar (PC: Alt-Supr) para rellenar la capa de fondo con negro.
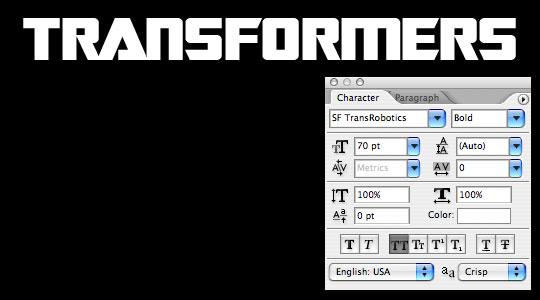
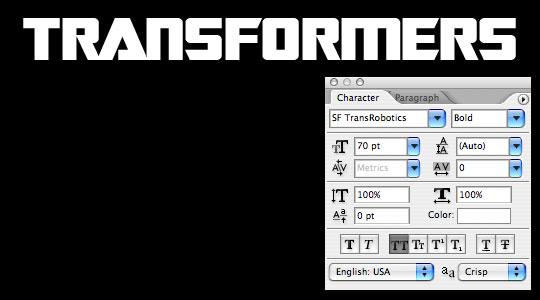
Cambiar el primer plano a blanco pulsando X para cambiar los colores frontal y de fondo, a continuación, seleccione la herramienta Texto en la barra de herramientas pulsando la tecla T y tipo de su texto en un tamaño grande y bonita. (* Nota: Centro de lado a lado y el texto de arriba a abajo .. sólo he cambiado mi texto en el ejemplo para mostrar la configuración de la paleta de caracteres que he usado.
 Paso 2
Paso 2
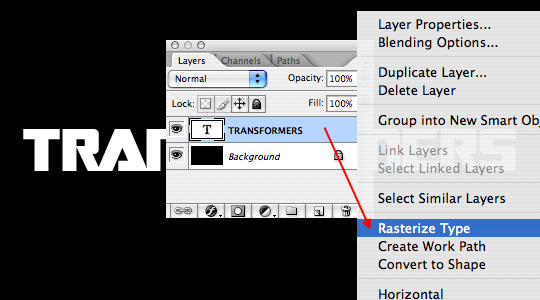
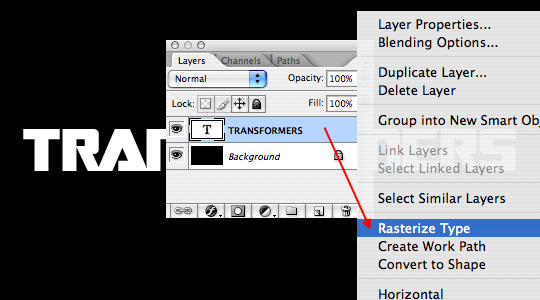
En el logotipo original de Transformadores las letras T y F se extienden por debajo del resto de la palabra tipo.Para hacer esto tenemos que rasterizar la prueba con un clic derecho (Mac: Conrol-clic) en la capa de texto en nuestra paleta de capas y el tipo de elección Rasterizar en el menú. Esto convierte a nuestra capa de un tipo de editar en un gráfico estándar.
 Paso 3
Paso 3
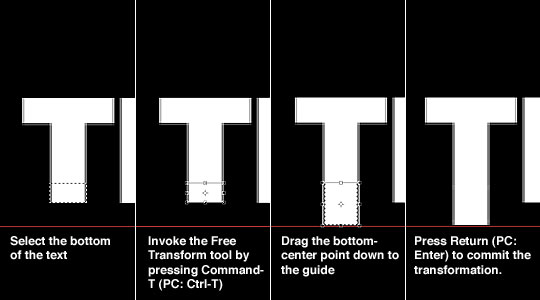
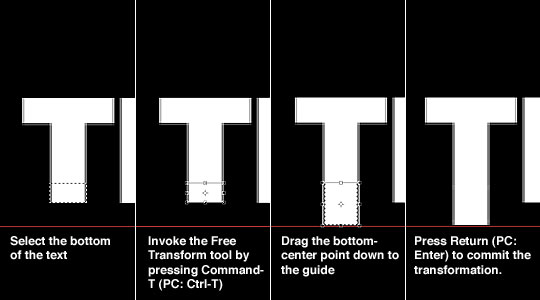
Con el texto representado en forma de gráfico, podemos utilizar la herramienta Marco rectangular (que se activa pulsando la herramienta M) para seleccionar el fondo de la T y las letras F y mediante el uso de la herramienta Transformación libre para alargar la parte inferior de las letras.
(* Nota: Para recibir las dos cartas exactamente de la misma puse una guía debajo del texto.)
 Paso 4
Paso 4
Con las cartas extendido puede borrar su guía seleccionando Ver> Borrar guías en el menú principal.
 Paso 5
Paso 5
A continuación vamos a crear un efecto 3D mediante la adición de un bisel y relieve a nuestra capa de texto y luego duplicar la capa y los codazos que en varias ocasiones.
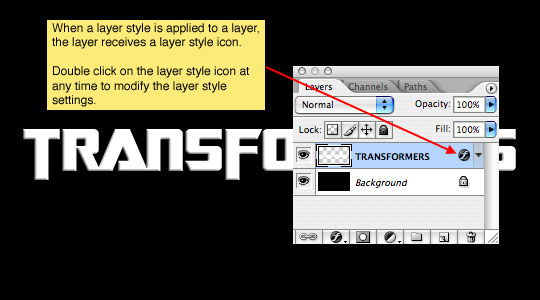
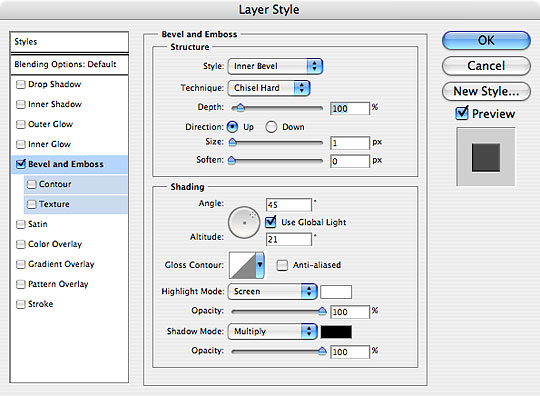
En primer lugar, vamos a añadir una capa de estilo. Haga doble clic a la derecha del nombre de la capa en la paleta de capas para que aparezca el cuadro de diálogo Estilo de capa (* Nota: También puede hacer clic derecho (Mac: Control-clic) sobre la capa y seleccione Opciones de fusión para que aparezca el cuadro de diálogo Estilo de capa .)
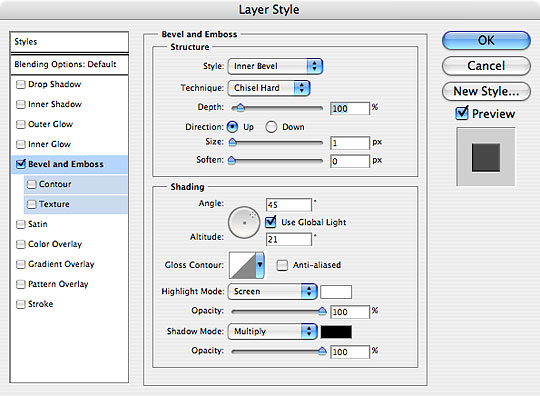
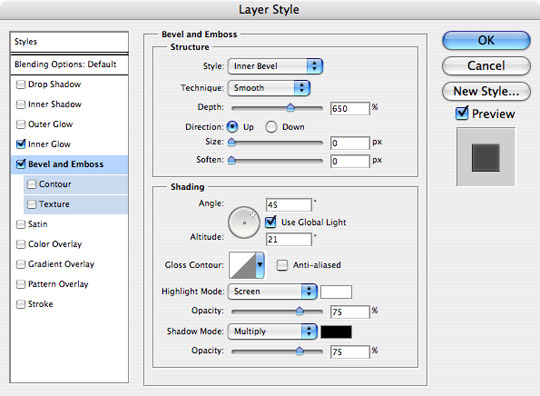
En la columna de la izquierda de los cuadro de diálogo Estilos de capa bisel y relieve y haga clic en aplicar los siguientes ajustes continuación, haga clic en Aceptar para aplicar el estilo de capa.
 Paso 6
Paso 6
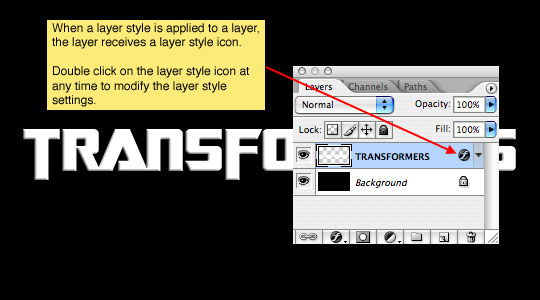
Al añadir el bisel y relieve estilo de capa que hemos creado el sombreado borde que será visible en nuestro siguiente paso.
 Paso 7
Paso 7
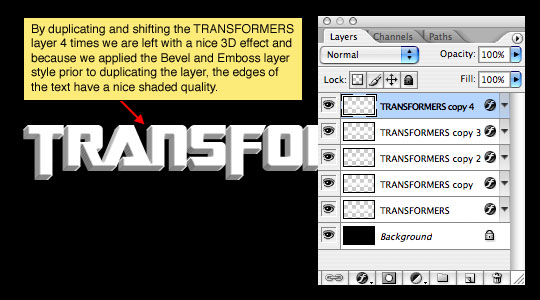
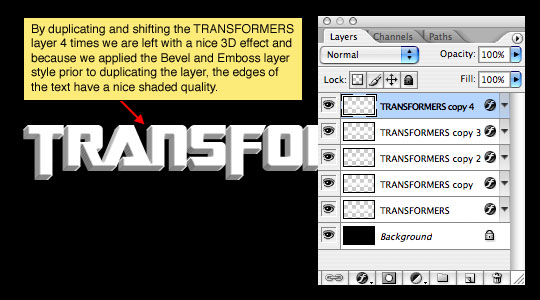
Para crear la ilusión de texto en 3D ahora vamos a duplicar nuestros tiempos de la capa de texto múltiples, cada vez que cambio el texto de arriba ya la derecha.
Para duplicar la capa seleccionada, simplemente pulse Control-J (PC: Ctrl-J) o seleccione Capa> Duplicar desde el menú principal. Esto creará una nueva capa sobre la capa seleccionada.
Para cambiar el texto, asegúrese de que tiene la herramienta Mover seleccionada pulsando la tecla V, y luego usando las flechas del teclado, presione la tecla de arriba y luego la tecla de la derecha cada vez que uno. Repita el duplicado y mover los tiempos de proceso 3 más hasta que haya un total de 5 copias de la capa.
 Paso 8
Paso 8
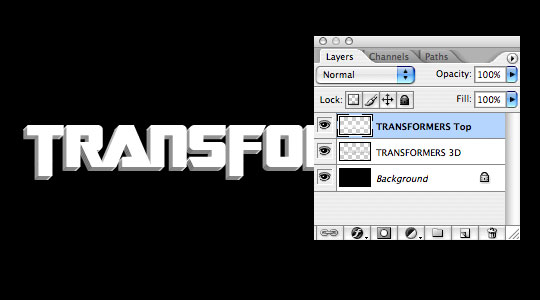
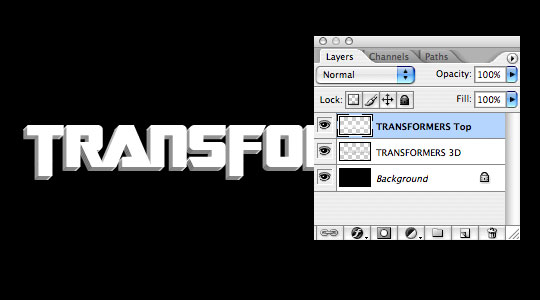
En este punto me gustaría recomendar la fusión de la parte inferior de 4 capas de nuestra serie 5 3D capa haciendo clic en la segunda capa de la parte superior, manteniendo pulsada la tecla Shift y luego la selección de la capa inferior en el conjunto, con eficacia la selección de las 4 capas que componen el borde 3D. Pulse Comando + E (PC: Ctrl-E) para combinar las capas seleccionadas.
En realidad no quiero bisel y relieve estilo de capa en la capa superior, por lo que la derecha haga clic (Mac: Control-clic) en el icono de estilo de capa de la capa superior y seleccione Estilo de capa clara. También se hace doble clic sobre los nombres de las capas y cambió el nombre a "TRANSFORMERS Arriba" y "3D TRANSFORMERS".
 Paso 9
Paso 9
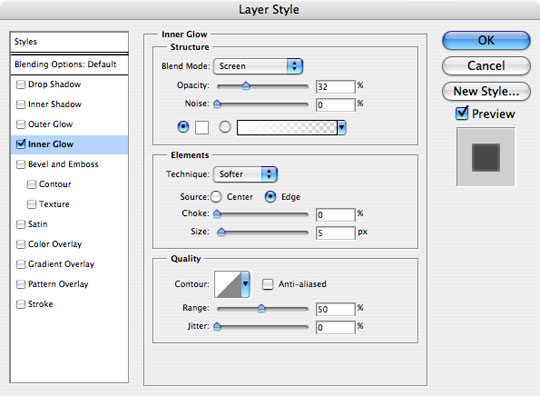
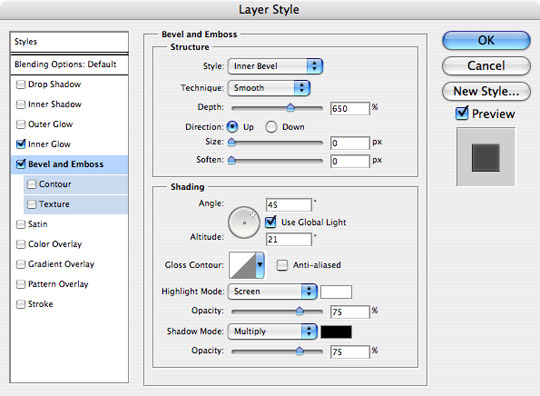
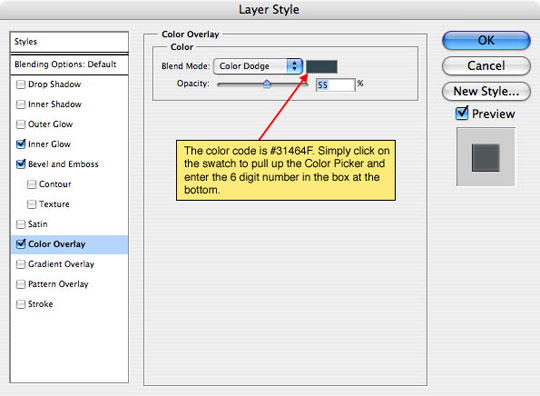
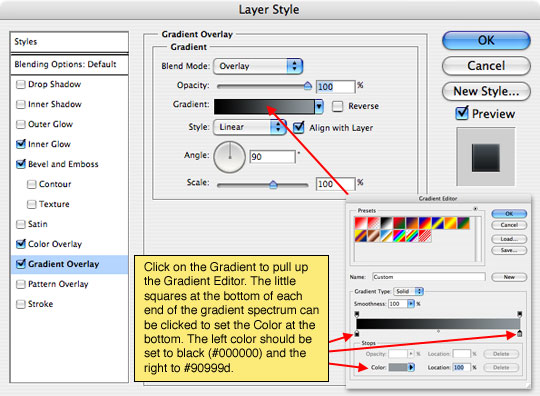
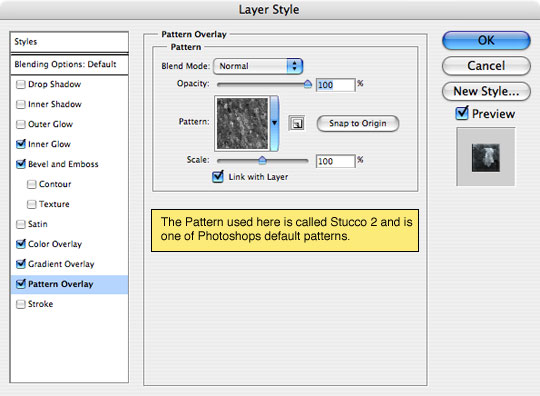
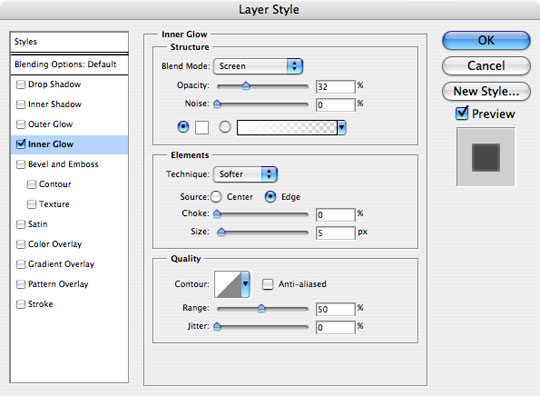
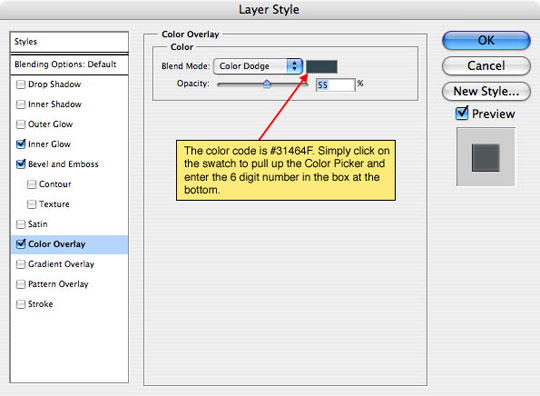
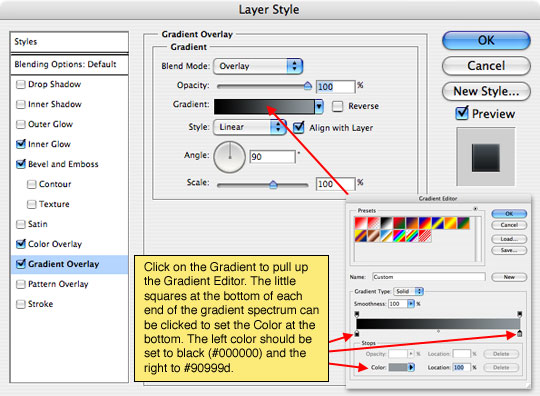
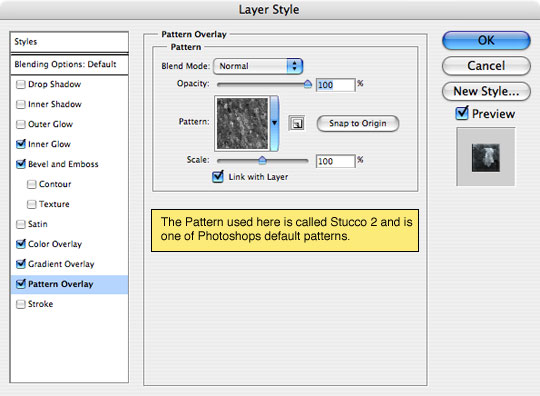
Con la "TRANSFORMERS Arriba" capa seleccionada, vamos a añadir una serie de 5 estilos de capa que le darán a la capa que ha envejecido aspecto de piedra. Voy a colocar cada uno de los estilos de capa en serie aquí, así que todo lo que necesitas hacer es ir por la lista y aplicarlos. Cualquier cosa fuera de lo común se señaló en los recuadros amarillos.
Haga clic a la derecha del nombre de la capa y aplicar los siguientes 5 estilos. Haga clic en Aceptar cuando todos los estilos se han añadido.




 Paso 10
Paso 10
El documento debe mirar la forma como la siguiente.
 Paso 11
Paso 11
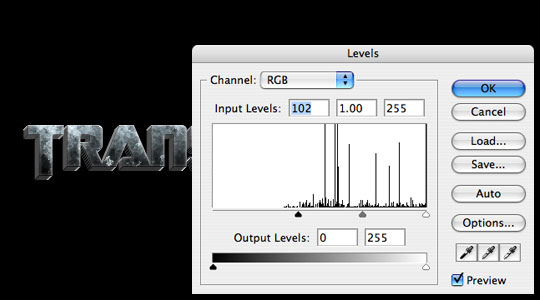
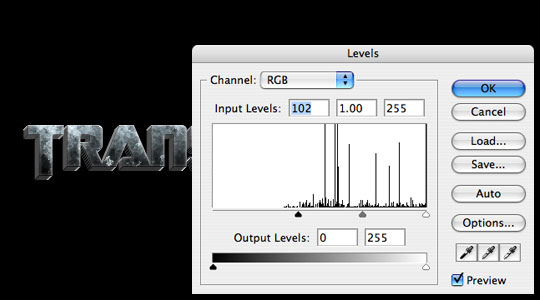
En cuanto a los efectos hasta el momento se hace evidente que los bordes 3D son demasiado claras. Para resolver este problema, haga clic en "Transformers 3D" de la capa para seleccionarla y, a continuación, abrir el cuadro de diálogo Niveles presionando Control-L (PC: Ctrl-L). Arrastre el control deslizante hacia la mano izquierda en el medio hasta que los bordes se ven bien en 3D.
 Paso 12
Paso 12
Para la imagen final que acaba de agregar una reflexión de duplicar el texto y las capas 3D, la fusión de ellos, dándoles la vuelta verticalmente, dejando caer la opacidad al 30% y luego añadir una máscara de capa de degradado.

Debido a que este es un efecto de texto intentará replicar el texto original de Transformers, es importante contar con la fuente correcta. Hice un poco de mirar y encontró un tipo de letra llamado SF Transbotics en dafont.com (* nota: he incluido los archivos de fuentes en la descarga de ejercicio en la parte inferior de la lección). Ir descargar e instalar la fuente antes de continuar .. a menos, por supuesto, prefiere utilizar una fuente menos frío .. y en ese caso, permite empezar. (* Nota:. Es posible que deba reiniciar Photoshop una vez que haya instalado la fuente en su sistema para conseguir que aparezca en la lista de fuentes de Photoshop)
Abrir un nuevo documento (el mío es 540 × 300 en 72 ppp). Pulse la tecla D para restablecer los colores frontal y de fondo a blanco y negro, respectivamente, a continuación, pulse la tecla Opción Eliminar (PC: Alt-Supr) para rellenar la capa de fondo con negro.
Cambiar el primer plano a blanco pulsando X para cambiar los colores frontal y de fondo, a continuación, seleccione la herramienta Texto en la barra de herramientas pulsando la tecla T y tipo de su texto en un tamaño grande y bonita. (* Nota: Centro de lado a lado y el texto de arriba a abajo .. sólo he cambiado mi texto en el ejemplo para mostrar la configuración de la paleta de caracteres que he usado.

En el logotipo original de Transformadores las letras T y F se extienden por debajo del resto de la palabra tipo.Para hacer esto tenemos que rasterizar la prueba con un clic derecho (Mac: Conrol-clic) en la capa de texto en nuestra paleta de capas y el tipo de elección Rasterizar en el menú. Esto convierte a nuestra capa de un tipo de editar en un gráfico estándar.

Con el texto representado en forma de gráfico, podemos utilizar la herramienta Marco rectangular (que se activa pulsando la herramienta M) para seleccionar el fondo de la T y las letras F y mediante el uso de la herramienta Transformación libre para alargar la parte inferior de las letras.
(* Nota: Para recibir las dos cartas exactamente de la misma puse una guía debajo del texto.)

Con las cartas extendido puede borrar su guía seleccionando Ver> Borrar guías en el menú principal.

A continuación vamos a crear un efecto 3D mediante la adición de un bisel y relieve a nuestra capa de texto y luego duplicar la capa y los codazos que en varias ocasiones.
En primer lugar, vamos a añadir una capa de estilo. Haga doble clic a la derecha del nombre de la capa en la paleta de capas para que aparezca el cuadro de diálogo Estilo de capa (* Nota: También puede hacer clic derecho (Mac: Control-clic) sobre la capa y seleccione Opciones de fusión para que aparezca el cuadro de diálogo Estilo de capa .)
En la columna de la izquierda de los cuadro de diálogo Estilos de capa bisel y relieve y haga clic en aplicar los siguientes ajustes continuación, haga clic en Aceptar para aplicar el estilo de capa.

Al añadir el bisel y relieve estilo de capa que hemos creado el sombreado borde que será visible en nuestro siguiente paso.

Para crear la ilusión de texto en 3D ahora vamos a duplicar nuestros tiempos de la capa de texto múltiples, cada vez que cambio el texto de arriba ya la derecha.
Para duplicar la capa seleccionada, simplemente pulse Control-J (PC: Ctrl-J) o seleccione Capa> Duplicar desde el menú principal. Esto creará una nueva capa sobre la capa seleccionada.
Para cambiar el texto, asegúrese de que tiene la herramienta Mover seleccionada pulsando la tecla V, y luego usando las flechas del teclado, presione la tecla de arriba y luego la tecla de la derecha cada vez que uno. Repita el duplicado y mover los tiempos de proceso 3 más hasta que haya un total de 5 copias de la capa.

En este punto me gustaría recomendar la fusión de la parte inferior de 4 capas de nuestra serie 5 3D capa haciendo clic en la segunda capa de la parte superior, manteniendo pulsada la tecla Shift y luego la selección de la capa inferior en el conjunto, con eficacia la selección de las 4 capas que componen el borde 3D. Pulse Comando + E (PC: Ctrl-E) para combinar las capas seleccionadas.
En realidad no quiero bisel y relieve estilo de capa en la capa superior, por lo que la derecha haga clic (Mac: Control-clic) en el icono de estilo de capa de la capa superior y seleccione Estilo de capa clara. También se hace doble clic sobre los nombres de las capas y cambió el nombre a "TRANSFORMERS Arriba" y "3D TRANSFORMERS".

Con la "TRANSFORMERS Arriba" capa seleccionada, vamos a añadir una serie de 5 estilos de capa que le darán a la capa que ha envejecido aspecto de piedra. Voy a colocar cada uno de los estilos de capa en serie aquí, así que todo lo que necesitas hacer es ir por la lista y aplicarlos. Cualquier cosa fuera de lo común se señaló en los recuadros amarillos.
Haga clic a la derecha del nombre de la capa y aplicar los siguientes 5 estilos. Haga clic en Aceptar cuando todos los estilos se han añadido.





El documento debe mirar la forma como la siguiente.

En cuanto a los efectos hasta el momento se hace evidente que los bordes 3D son demasiado claras. Para resolver este problema, haga clic en "Transformers 3D" de la capa para seleccionarla y, a continuación, abrir el cuadro de diálogo Niveles presionando Control-L (PC: Ctrl-L). Arrastre el control deslizante hacia la mano izquierda en el medio hasta que los bordes se ven bien en 3D.

Para la imagen final que acaba de agregar una reflexión de duplicar el texto y las capas 3D, la fusión de ellos, dándoles la vuelta verticalmente, dejando caer la opacidad al 30% y luego añadir una máscara de capa de degradado.

No hay comentarios:
Publicar un comentario